
|
|
|
Procedure To Install Web Fonts On Your Website
|
Step 1: Open Google Web Font
Step 2: Choose the font you want to add on your website from 2000+ fonts available with scripts like latin, cyrillic, greek, khmer, etc.
Step 3: Add the chosen fonts in your collection, review them and use.
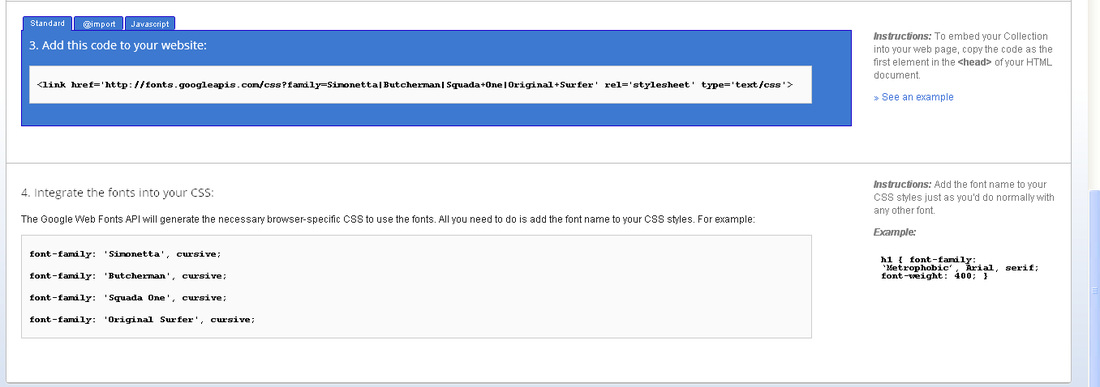
Step 4: Copy the embed code of your font collection and paste them in the <Head> section of the HTML document.
Step 5: Open your CSS document and integrate the fonts according to your requirement in body, h1, h2, h3 and so on.
|
See Example:
h2 { font-size: 24px; color: #474747; line-height: 1.5; font-weight: normal; font-family: 'Chicle', cursive; padding:0.5em 0em 0.2em 0em; }
Step 6: Publish your website and it is ready with the font you like.
|