|
|
|
- A Computer with Internet
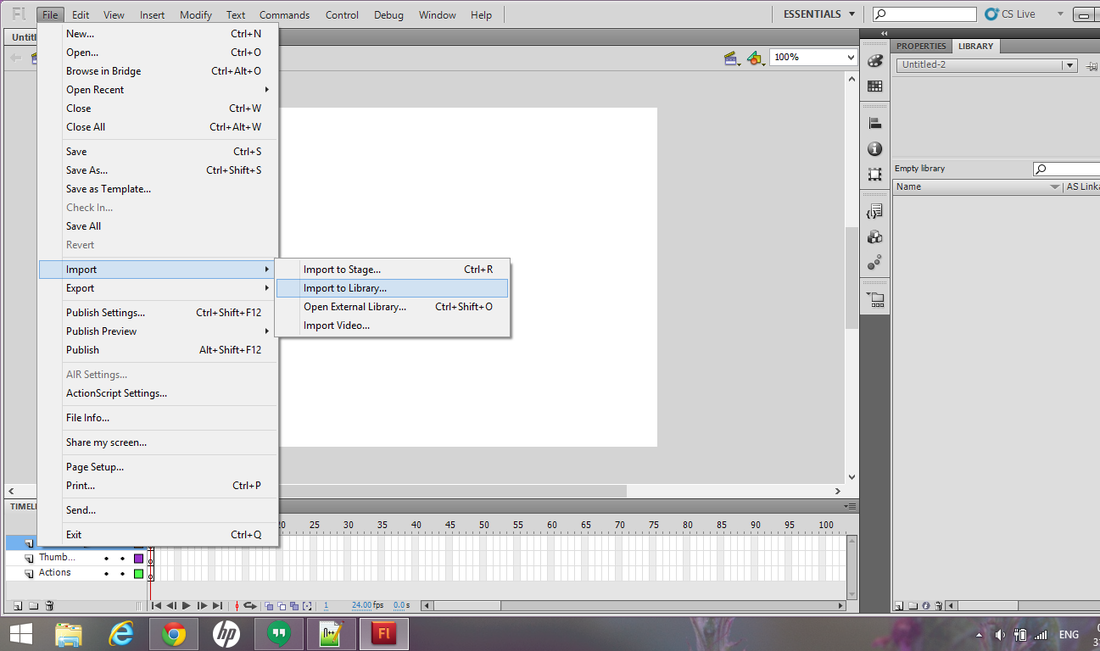
- Photos
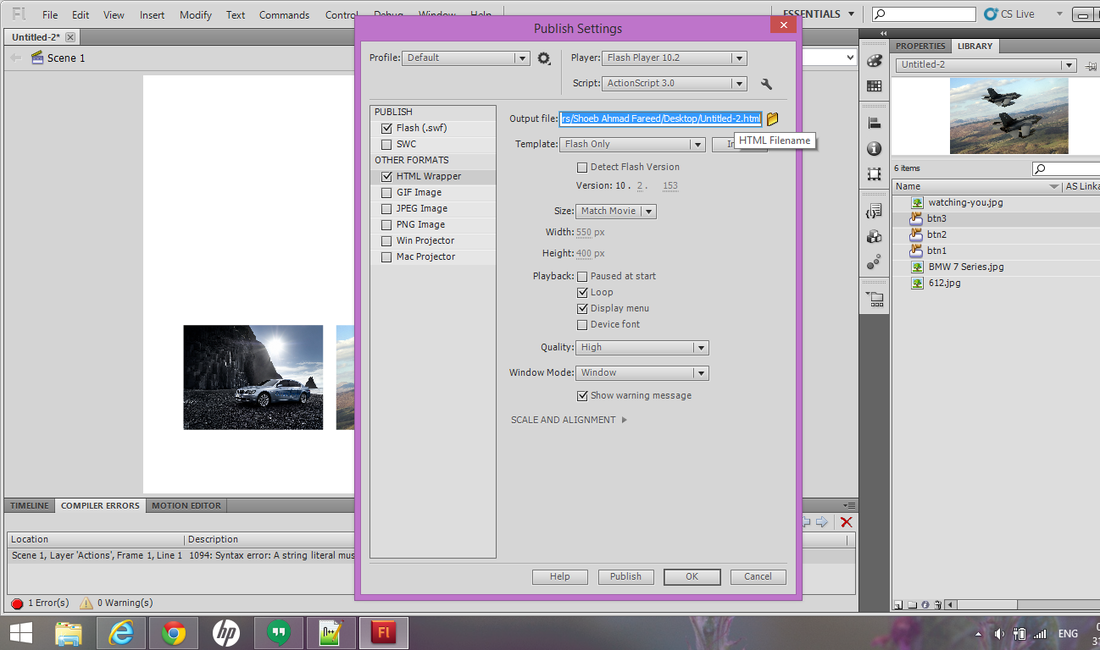
- Adobe Flash CS4 or Higher
|
|
|
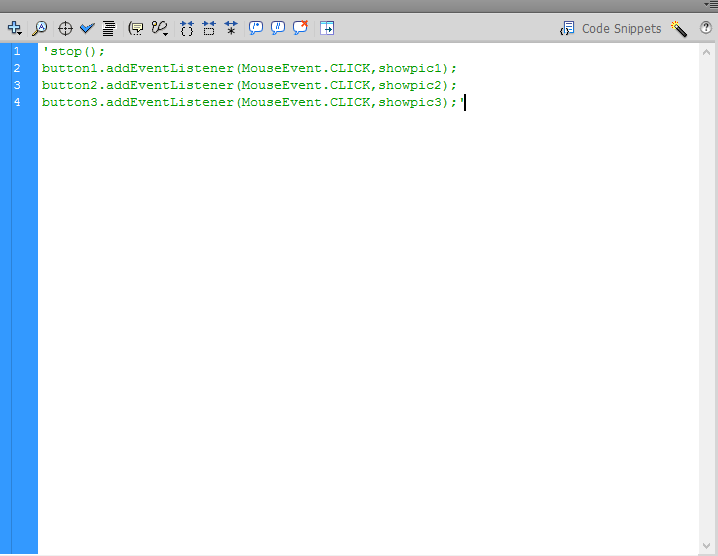
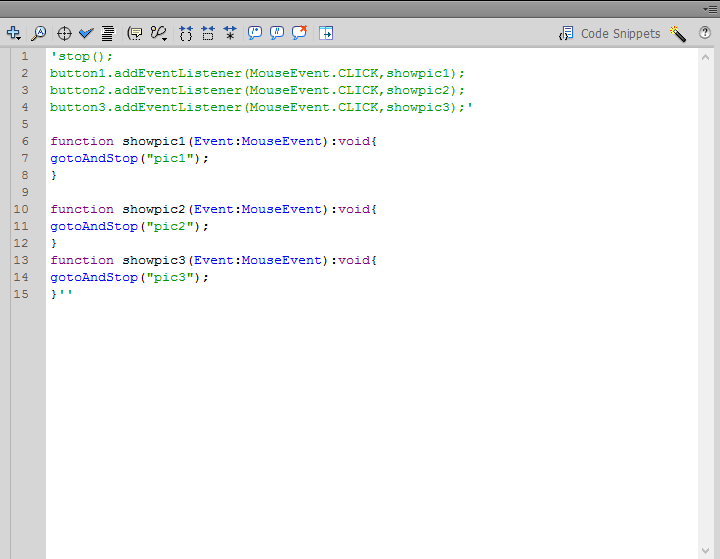
stop();
button1.addEventListener(MouseEvent.CLICK,showpic1);
button2.addEventListener(MouseEvent.CLICK,showpic2);
button3.addEventListener(MouseEvent.CLICK,showpic3);'
function showpic1(Event:MouseEvent):void{
gotoAndStop("pic1");
}
function showpic2(Event:MouseEvent):void{
gotoAndStop("pic2");
}
function showpic3(Event:MouseEvent):void{
gotoAndStop("pic3");
}''